We have released our new and improved Ebook learning activity, where you can create stunning ebooks with professionally designed activity templates, sections, widgets, and a dedicated theme explorer. You can find out more in this article.
In Learnworlds, you can create and edit your own Ebooks so you can offer your users professional courses with the most interesting yet well-customized content.
1. Create your course and visit its Contents tab.
2. Create an Ebook learning activity.
3. Hover over the Ebook learning activity and click on Edit ebook.

Add Ebook Elements
At the top of the Ebook authoring window, you can see some classic tools of a text editor. To insert a new element, click on the + Add element on the far right of your screen.


Ebook Elements
Under + Add element, choose the element you prefer depending on your needs, among Headings, Simple Text, Images & Text, Columns & Text, Emphasis, Educational Blocks, Embed, and Links.

Headings
You can use Headings to set the core of your Ebook and separate it into sections and subsections.
Simple Text
Here you can insert a new paragraph for your Ebook, a table, a conclusion, and a list if you want to outline concepts more comprehensively.
Images and Text
You can choose between elements that allow you to upload an image and cover the whole page width, fill in the label below, or on the left of the image. Also, you can start your paragraph with a photo aligned on the left or right side of the image, or you can even upload a photo and write a “quote.”
Columns and Text
You can find a lot of elements where columns with text or images and text can be inserted in any way you like. You can use them to outline, present, compare, or summarize the basic characteristics of your subject’s content by choosing the template that meets your needs.
Emphasis
It is an option to insert some ready formats for your texts which you can use to mark something special in your work.
Educational Blocks
Here are some blocks that will help you in your educational process. You can add to your Ebook three different types of Paragraphs (Try, Question, and Alarm) and two types of Quotes.
Embed
Here you can insert an embeddable code to make your eBook more interesting, creative, and innovative (for example, you can insert videos, slides, etc.). You must paste the embed code and the dimensions (width and height) of your element. Visit the website of the content you want to embed and copy its embeddable code.
- Example: Embed a video from YouTube. To embed a video from YouTube, go to the page of this specific video and click on Share. When the new window pops up click on Embed and copy the embeddable code of your video. Paste it into the frame of the Embed element and click on Save.

If you want to paste embeddable code from other sources, such as SlideShare, Soundcloud, Pixton, and others, you follow the same steps, click on the Share and Embed buttons, and copy the embeddable code.
Notes:
- You can also embed a video that has already been uploaded to your LearnWorlds Video library. Check How to Embed your LearnWorlds Uploaded Videos in Ebooks.
- Embed files should be set to public to be reachable to users.
Links
You can add a URL link, insert a tip, or link to one of your school pages. Mark your text before you enter the Links section, and once you insert this element, the Ebook Links Manager appears so you can edit them. Right-click on it and add your tip. Users will notice a difference because the text in which you inserted the tip is blue and comes with an orange bulb. Once they click on it, a small window will pop up with the information you added.
Notes:
- If you wish your material not to be copied by users who mark the text and copy it (CTRL + C), all you need to do is add in the Custom Code → Site custom code → <body> logged in (HTML) the following snippet, and then click on Update:
<script>
var ebookPlayer = document.querySelector('.slug-ebookplayer');
if (ebookPlayer) {
ebookPlayer.addEventListener('copy', function (e) {e.preventDefault()});
ebookPlayer.addEventListener('cut', function (e) {e.preventDefault()});
ebookPlayer.addEventListener('dragstart', function (e) {e.preventDefault()});
}
</script>
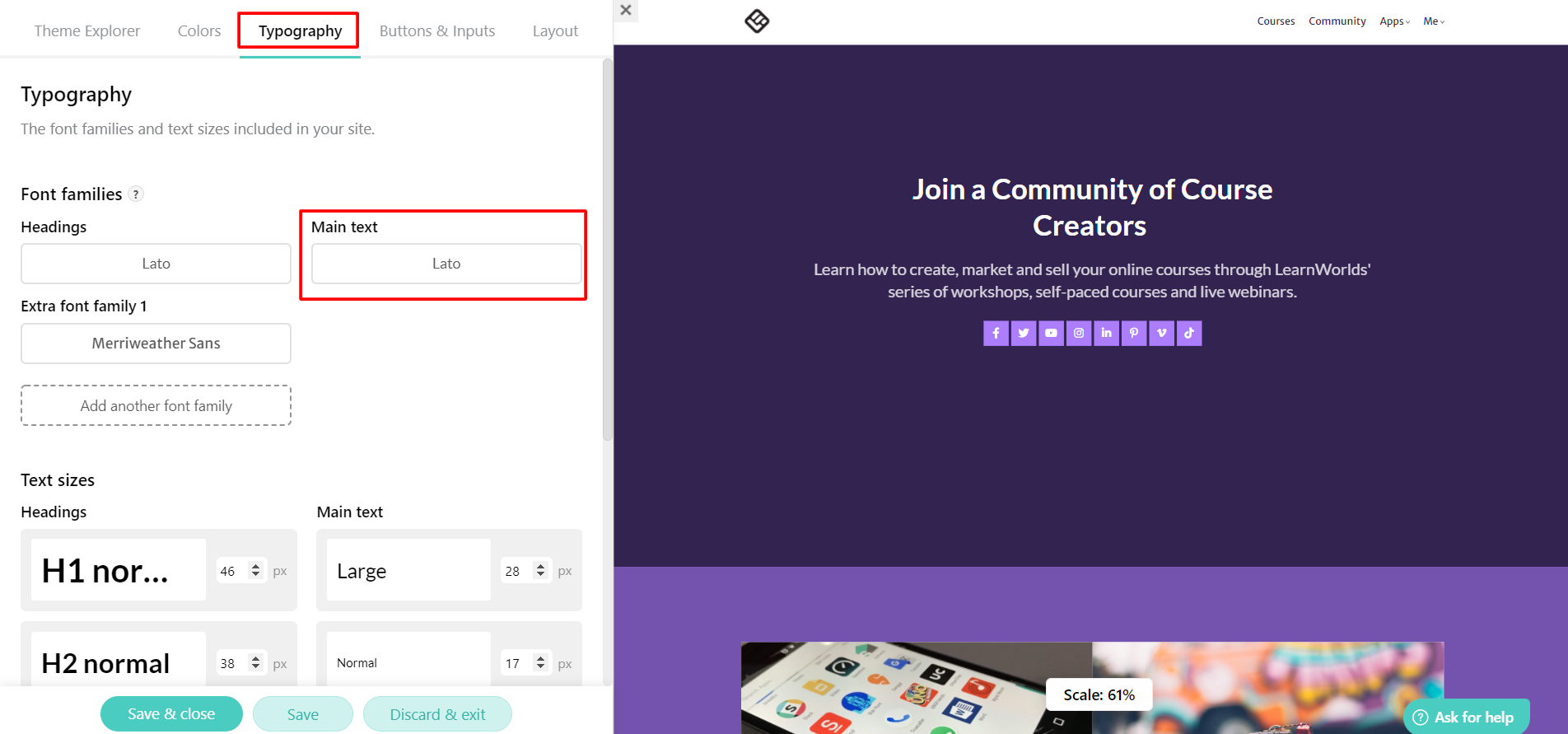
- The font in ebooks derives from the Main Text in your Theme Explorer → Typography.
