The top and navigation bars within our Mobile app play an important role for our users, as they provide a seamless and user-friendly navigation experience. Swift access to key features within the mobile app significantly improves overall usability and user satisfaction.
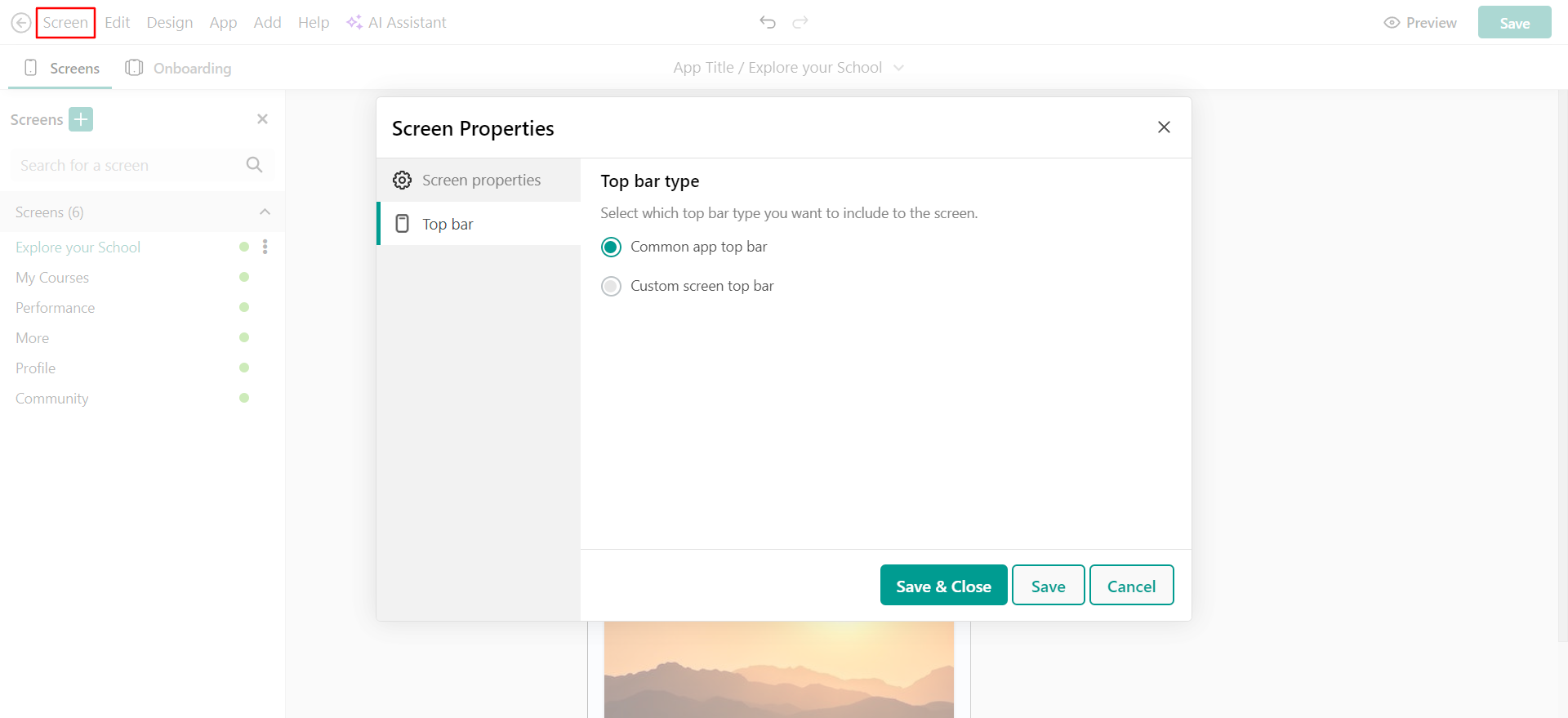
Topbar: The topbar is located at the top of your mobile screen and can be configured to include options like redirection to the user's profile page, access to notifications, or displaying the screen title. You can choose the options that best suit your app's design and functionality.
Navigation or Tab bar: The tab bar serves as the primary navigation bar for your mobile app, positioned at the bottom of the mobile screen. It allows you to define the order and arrangement of pages within your app. You can determine which page appears first, second, and so on, providing a structured navigation experience for users.

In this article, we will explore the process of editing both the topbar and the navigation bar (tab bar) of your Mobile App.
Edit Topbar
To edit the Mobile App topbar, follow these steps:
1. Go to your admin's dashboard.
2. Navigate to the Mobile App.
3. Select Design → Edit mobile app.
4. Click on Edit App topbar button at the top of the screen.
You have several choices, including:
- Opt for an Empty topbar if you prefer no topbar.
- Displaying just the screen title.
- Displaying the screen title along with profile and notification actions.


Edit Navigation Bar (Tab bar)
To create the navigation for your mobile app, follow these steps:
1. Access your admin's dashboard.
2. Go to the Mobile App section.
3. Choose Design → Edit mobile app → Edit.
4. Click on the Edit tab bar button at the bottom of the screen.
You have several choices, including:
- Rearrange the order of navigation links.
- You can modify the navigation link by clicking on the pencil icon. From there, you have the option to choose the specific screen to which you would like to redirect users.
- Add or remove a navigation link.

You can also enable the Resume Learning Bar, which appears at the bottom of the screen. When enabled, it provides users with quick access to continue the course they last visited, ensuring a seamless learning experience.
Edit the secondary navigation (More option)
You can edit the secondary navigation (more option that is located in the tab bar), by clicking on the "More" screen. The "More" screen is represented by the hamburger menu icon found in the tab bar at the bottom of the screen.

While editing the More option, you can:
- Add screen links (redirects to a specific screen on tap)
- Add sections like:
- Course list/categories/contents
- Heroes
- Blog
- CTA
- Downloaded courses
- Media & Text
- School/User events
- Progress
- Search
- Short bio
- Links group

