LearnWorlds' Website Builder offers intuitive ways to perform basic design actions (like adding, deleting, and moving page sections). This allows you to put all your effort into deciding upon your school's design rather than focusing on how to achieve it.
You can learn more about Creating Pages and Page Structure here.
- Sections are the main blocks between the Topbar & Footer of your LearnWorlds site, and they build up the page's content.
- Any Widget must be placed within a section.
In this article, we will learn how to add, edit the settings, delete, duplicate, and move sections on your pages.
Add a section
1. Click Website → Design → Edit Website. Choose the page you like to perform the relevant changes to (e.g., add, delete, or move sections) from the Pages Manager.
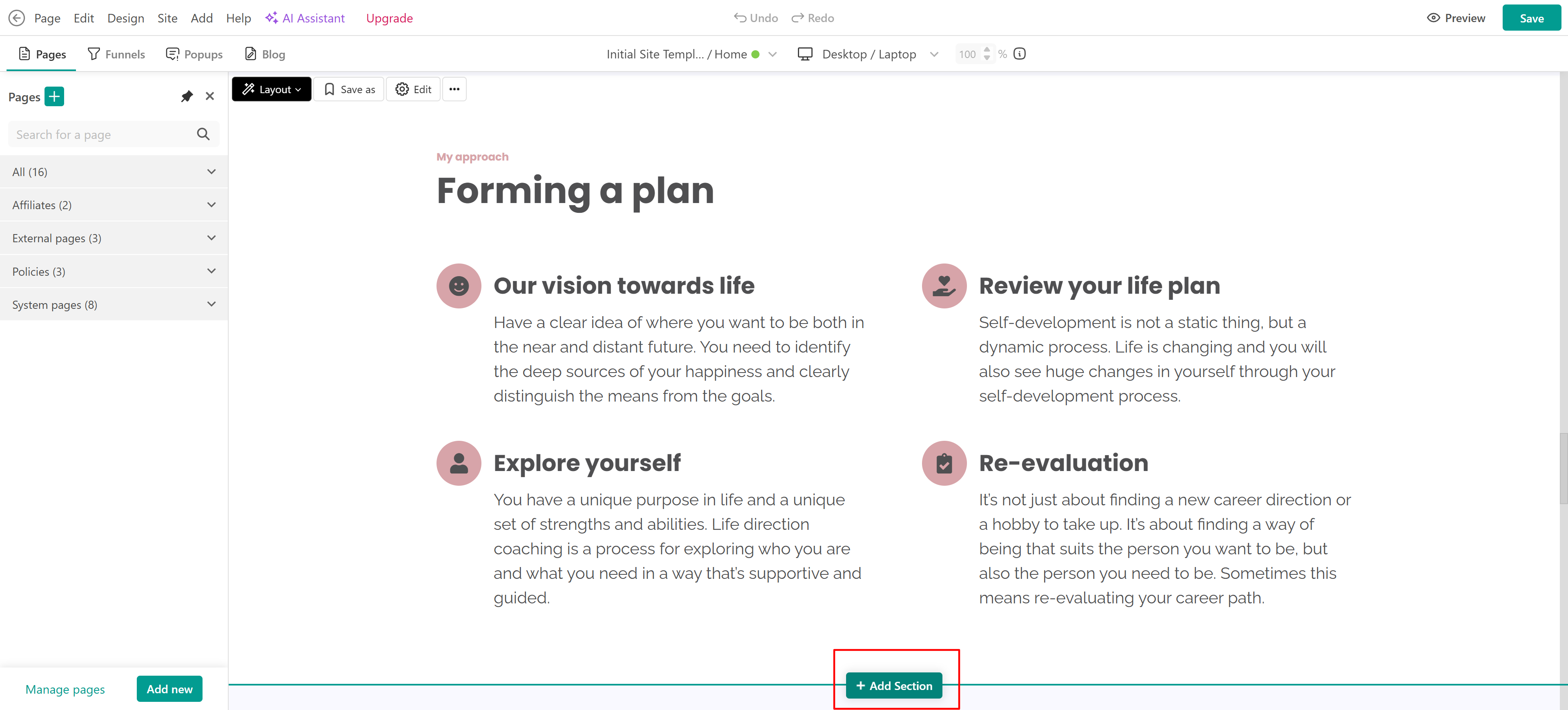
2. Once you have selected the page, hover over between sections and click on +Add Section.
In the menu that appears, add one of the offered sections, add a linked or a template section, or Build your own layout.

Section Settings
After you have added your sections and widgets to your page, you can:
1. Customize the section's layout template by clicking on the Layout → Left and Right arrow buttons.

2. Choose the background of a section by adding color, image, video, embedded code, or an SVG file. You can also add Scrolling Effects to your Pages’ Elements.

3. Choose the dividers and overlays.

4. Customize the layout of sections and widgets, to align them and adjust their height & width.
5. Click on Edit Columns to customize the position of columns in a section. Then, drag and drop the columns to the left or right according to your preference.

6. Change the margins and paddings of a section or widget, add more space between elements, and also adjust their border appearance.

Move, Copy, Duplicate, or Delete the page sections
You can choose the desired section by clicking on it or by clicking Edit. The side form will appear on the right side of your page.
1. Choose to save this section as a template.
2. You can move a whole section upwards or downwards within your page with the up or down arrows.
3. You can copy the section.
4. You can paste it on the same page or even paste it onto a completely different page. You can learn more about how to copy and paste your sections in our respective article.
Note: This action has to be performed on the same browser window.
5. You can duplicate it so the exact same section will appear below it on the same page.
6. Edit the HTML code.
7. If you wish to delete a section or an element of a section, click on the trash can icon on the side form and confirm its deletion in the pop-up message.

