Email is an essential tool for online businesses, playing a crucial role in attracting and nurturing new leads. Effectively utilizing emails can lead to increased sales and foster long-term customer relationships.
In LearnWorlds, you can collect emails:
- By adding Get email widgets and Email Grabber sections.
- By adding a Get Email Form in a Page Funnel, and make sure to select the on-click action "Move to the next funnel step" under On Submit, as described here.
- Via our powerful Marketing Forms as described here.
You can further monitor the submitted emails in your Leads from Pages tab.
In this article, we will learn how to add a Get Email widget or Email Grabber section to your pages to collect emails.
To add a Get Email or Email Grabber widget/section:
1. Go to Website → Edit Website
2. Choose the page you want to edit from the Pages Manager.
a. Click on the +Add widget if you want to add a Get Email widget individually as an element in your existing sections.
b. Click on the +Add section if you want to add an Email Grabber section under Forms. 
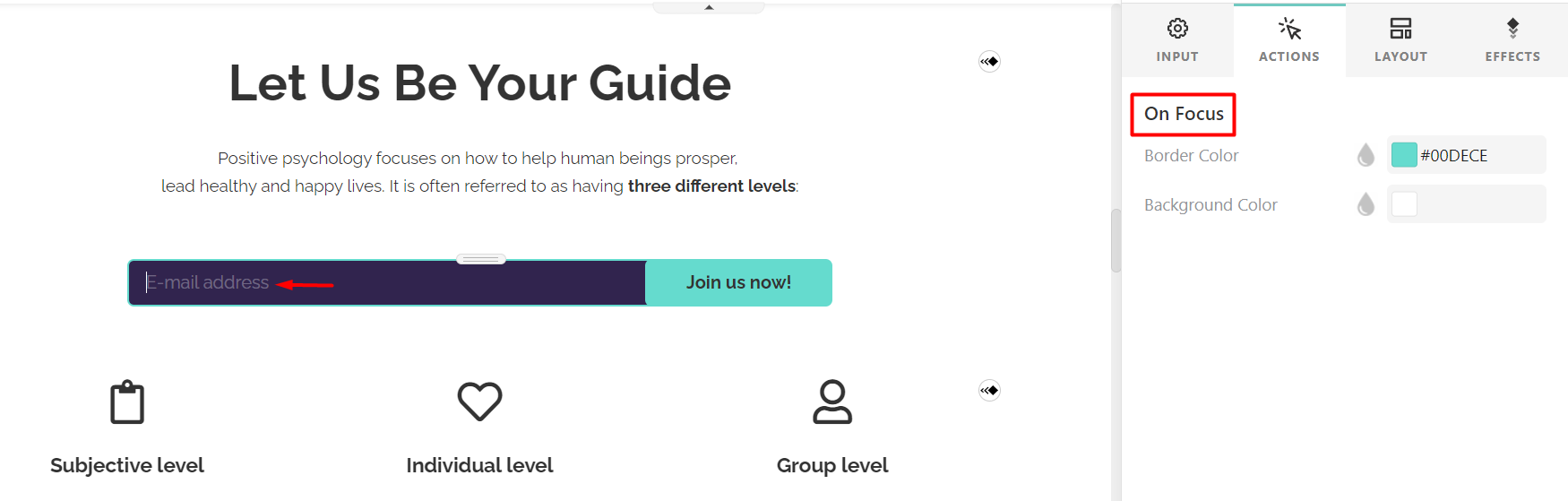
To further edit your widget/section, click on the Edit form to adjust the following fields on the sideform:
- You can select the Editing view (Before or After submit) to alter the text that users will see before and after the submission, specify a tag for the users that submit, and choose whether you want to redirect your users to a specific page on submit.

- You can set an action to be generated after users submit their information in the Email Grabber form. Click on the drop-down menu from the Redirect on submit option. This could be ideal if you would like to redirect users, for example, to a Paid Course with Free sections.
- There is the option to tag your leads based on the email grabber they used to submit their email. This is great if you have email grabbers on different pages or request emails for different uses (sending an ebook or sending a digital file). You can view this subscription detail in your Leads From Pages email list under the section Tag. You can also use the filter menu for tags.